Cours 5.4. Les différents champs des formulaires HTML
Case à cocher (checkbox)
Le case à cocher permet à l'utilisateur de cocher une case (réponse oui/non) :
<input type="checkbox" id="spams" name="newsletter" checked>
<label for="spams">Souhaitez-vous recevoir plein de spams ?</label>Liste déroulante (dropdown)
Les listes déroulantes permettent à l'utilisateur de sélectionner un choix unique parmi une liste :
<select name="day" size="1">
<option value="1">Lundi</option>
<option value="2">Mardi</option>
<option value="3">Mercredi</option>
<option value="4">Jeudi</option>
<option value="5" selected="selected">Vendredi</option>
</select>Bouton radio (radio button)
Les boutons radio permettent à l'utilisateur de sélectionner un choix unique parmi plusieurs :
<input type="radio" name="prefix" value="M." checked> Monsieur<br>
<input type="radio" name="prefix" value="Mme"> Madame<br>
<input type="radio" name="prefix" value="Melle"> MademoiselleZone de texte (text area)
Le champ <input type="text"> ne permet la saisie que d'une ligne. La balise
<textarea> permet la saisie d'un texte sur plusieurs lignes :
<label for="message">Votre message :</label><br>
<textarea id="message" name="message" rows="10" cols="33">
Texte par défaut.
</textarea>Exercice
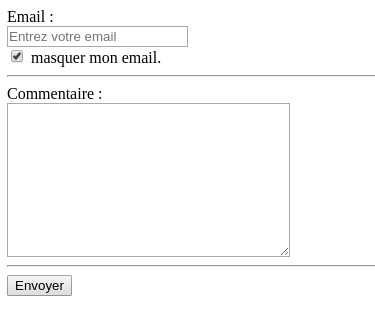
Écrire le code HTML permettant à l'utilisateur de saisir son email et un commentaire conformément à l'exemple suivant :

Le script de traitement devra vérifier que l'utilisateur a saisi les champs email et commentaire avant d'afficher les données reçues dans un tableau comme sur l'exemple suivant :

Quiz
Cochez les balises associées à des champs de formulaire HTML ?
Comment créer un champ de saisie de mot de passe ?
Quelle syntaxe permet de créer une case à cocher en HTML ?
Comment associer un texte visible par l'utilisateur à une case à cocher ?
Voir aussi
- Cours développement web
- Cours 1.1. Histoire d'Internet
- Cours 1.2. Introduction au HTML
- Cours 1.3. Les caractères spéciaux en HTML
- Cours 1.4. Les commentaires en HTML
- Cours 1.5. Structure globale d'une page HTML
- Cours 1.6. Les liens hypertextes en HTML
- Cours 1.7. L'attribut id en HTML
- Cours 1.8. Les ancres en HTML
- Cours 1.9. Les images dans les pages HTML
- Cours 1.10. Les tableaux en HTML
- Cours 1.11. Les balises HTML les plus utilisées
- Cours 1.12. Quelques recommandations
- Cours 1.13. Ressources
- Cours 2.1. Introduction au CSS
- Cours 2.2. CSS en ligne
- Cours 2.3. CSS dans l'en-tête de la page
- Cours 2.4. CSS dans un fichier externe
- Cours 2.5. Les sélecteurs en CSS
- Cours 2.6. Les couleurs en CSS
- Cours 2.7. Les marges en CSS
- Cours 2.8. Les unités en CSS
- Cours 2.9. Les propriétés CSS les plus utilisées
- Cours 3.1. Histoire du JavaScript
- Cours 3.2. Hello World en JavaScript
- Cours 3.3. Console.log
- Cours 3.4. Les commentaires en JavaScript
- Cours 3.5. Les variables en JavaScript
- Cours 3.6. Les événements en JavaScript
- Cours 3.7. Document Object Model (DOM)
- Cours 3.8. Modifier le HTML
- Cours 3.9. Les frameworks JavaScript
- Cours 4.1. Introduction au PHP
- Cours 4.2. Les balises PHP
- Cours 4.3. Les variables en PHP
- Cours 4.4. isset vs empty vs is_null
- Cours 4.5. Les opérateurs en PHP
- Cours 4.6. Les guillemets en PHP
- Cours 4.7. Les tests en PHP, l'instruction if...else
- Cours 4.8. Les tableaux en PHP
- Cours 4.9. Les boucles en PHP
- Cours 4.10. Les sessions en PHP
- Cours 5.1. Les formumlaires HTML
- Cours 5.2. Les formulaires : POST ou GET
- Cours 5.3. Le champ <input>
- Cours 6.1. Introduction à MySQL
- Cours 6.2. phpMyAdmin
- Cours 6.3. Requêtes SQL les plus utilisées
- Cours 6.4. Connexion MySQL en PHP
- Cours 6.5. Les requêtes MySQL en PHP
- Cours 6.6. Lire des données MySQL en PHP
- Cours 6.7. Récupérer le dernier identifiant MySQL
